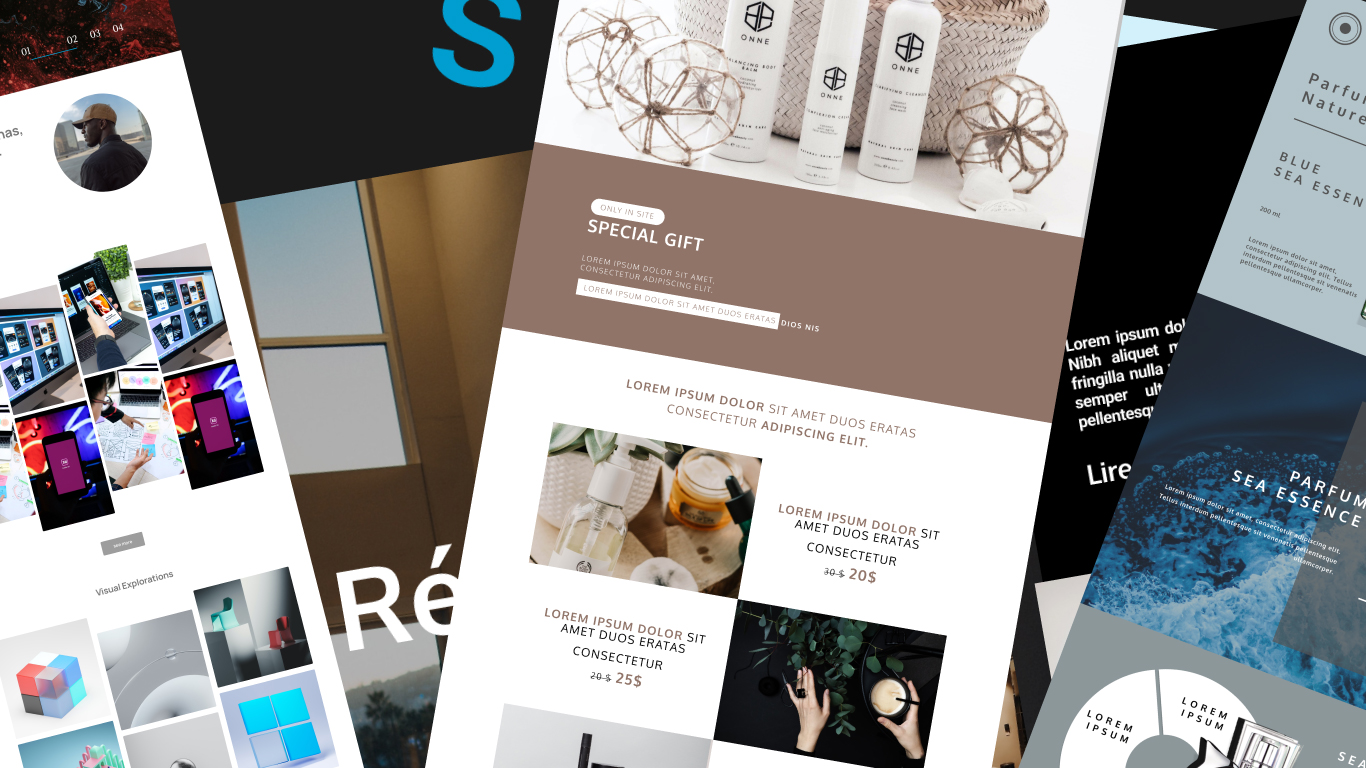
Qu’est ce que la maquette d’un site web ?
Qu’est-ce que le maquettage ? Si vous désirez faire réaliser un site par une agence, vous allez devoir, à un moment donné, rencontrer le graphiste. Ce professionnel vous proposera ce que l’on appelle une « maquette ». Il s’agit tout simplement d’une vision de votre futur site. Cependant, il ne reste qu’une référence visuelle pour vous afin que vous puissiez voir à quoi ressemblera votre projet. Le maquette servira aussi de plan à suivre pour nos intégrateurs web.
Il est primordial, dans un projet web, de penser à la structure du site, à la hiérarchisation des contenus (texte, photo, illustration, vidéo, etc…) afin de faciliter au maximum l’accès aux informations. Il y a donc toute une réflexion réalisée au préalable. Le ou la graphiste prendra en compte vos envies tout en y rajoutant l’arborescence la plus optimale.
En effet, bien qu’il faille développer une idée innovatrice et originale (une navigation à la verticale par exemple), il n’est pas nécessaire d’aller trop vite en besogne. En effet, il s’agit de développer des interfaces et ces dernières doivent être les plus intuitives et compréhensibles possible. Cependant, certaines choses doivent être comprises sur le procédé de création des maquettes. Et ceci pour optimiser les échanges avec vous, chers clients, ou certaines questions que vous vous posez. Mais ne vous en faites pas, je suis là pour vous guider !
Premièrement, l’importance d’une charte graphique dans le maquettage web
Si vous souhaitez créer une charte graphique, nous suivrons alors vos demandes et exigences en matière de typographie, couleur et logos. Si celle-ci semble un peu à l’écart du temps, nous pouvons vous aider à la moderniser tout en gardant l’essence même de votre identité graphique. Ces éléments sont donc à fournir le plus rapidement possible lors de vos premiers contacts avec le graphiste de l’agence. Si vous n’en possédez pas, pas de panique, nous pouvons travailler ensemble en fonction de votre devis.
Deuxièmement, pas de maquettage web sans photo !
Vous êtes souvent à nous demander si les photos utilisées lors de la première version d’une maquette sont définitives. Non, bien sûr que non, elles ne sont là qu’à but illustratif.
Pas de panique si vous n’avez pas de photos ! Il est tout à fait possible d’en trouver libre de droit. Ce n’est pas si compliqué, laissez-nous faire. Mais sachez que l’achat de photos est totalement possible également, si votre budget le permet. On vous trouvera une sélection pour alimenter votre site. Si vous possédez des photos de très bonne qualité, alors n’hésitez pas à nous les faire parvenir. Ainsi, nous échangerons alors vos photos avec celles utilisées lors de la première présentation.
Troisièmement, quoi ? Du latin dans les maquettes ?
Alors celui-ci est plutôt tenace. Lors d’une présentation de maquette, il n’est pas rare que certains clients se demandent quelle est l’étrange texte que nous insérons dedans. Il s’agit de « Lorem Ipsum ». C’est en fait du faux texte, basé phonétiquement sur du latin, mais rien à voir avec celui-ci. Ce texte est temporaire. Il est utilisé pour illustrer et sera bien sûr remplacé par le texte que vous nous fournirez. Pour obtenir un référencement optimal, nous conseillons à nos clients un texte d’une longueur minimum de 300 mots mais 600 est l’objectif optimal à atteindre !
Ainsi, une fiche produit n’a pas la même longueur qu’un livre blanc. En règle générale, un article de SEO doit toujours comporter 300 mots au minimum. Mais je vous avoue que personne ne vous en voudra si le nombre de mots est proportionnel à la quantité d’informations. La qualité et la richesse du contenu sont de la plus haute importance. Plus le texte est long, plus le placement des mots-clés est naturel et plus il est agréable à lire. Vous le trouverez également plus instructif.
Face à deux textes de même longueur, Google privilégiera le texte dont le contenu est riche et bien structuré. Tout est une question d’utilisation de mots-clés pour attirer non seulement Google, mais également les visiteurs.
Mais tout cela il s’agit d’un travail personnel de votre coté afin que l’intégration de celui-ci soit faite efficacement. Donc ne soyez pas inquiet en voyant sur vos maquettes du faux texte, car celui-ci sera remplacé par le vôtre au cours de l’intégration du site.
Comment préparer à l’intégration web ?
Après avoir terminé la maquette de votre projet web, le développeur front-end se chargera de préparer l’intégration web de cette dernière. Effectivement, la maquette se rapproche au maximum du rendu du site web. Une fois que la maquette répond à vos attentes et besoins, il convient de préparer les éléments pour l’intégration web. Pour ce faire, des compétences techniques en HTML, CSS, PHP et JavaScript sont requises. Le développeur travaillera avec le graphiste et ils pourront s’aider de quelques logiciels de design. Photoshop, pour livrer d’excellentes chartes graphiques, d’Illustrator, pour d’éventuels visuels illustratifs et bien plus encore, pour donner vie à votre maquette avec également des animations.
Petit mot de la fin
Dans cet article, j’espère vous avoir fait découvrir quelques subtilités du travail de graphiste et de l’importance d’une maquette. En effet, sans elle l’effet final de votre site pourra sembler être brouillon. Il est important d’y consacrer du temps. Après tout, on aura beau vous présenter le meilleur plat du monde, sans un minimum de mise en place pour le rendre appétissant vous serez rétissant à le déguster non ? Il en va de même pour un site web ou une application. Même avec un code irréprochable et une technicité impeccable, si celui-ci vous est simplement présenté sur un fond blanc cela ne donnera pas envie de l’utiliser.
Il est donc important d’écouter et d’échanger avec le graphiste lors de la réalisation de votre maquette !
Rédigé le Conseils webmarketing
Conseils webmarketing